文档说明
本文记录Docker下安装自有wiki(维基)知识库的方法,所涉及的安装均为在1Panel内完成,在安装过程中,经历了多次安装失败,提示报错后,终将wiki.js安装完成。
https://docs.requarks.io/ 官方文档说明

Wiki.js
Wiki.js 是一个用于创建和管理文档、知识库和维基站点的开源软件。它允许用户使用Markdown语法来撰写和组织内容。
主要功能:
Markdown编辑器:Wiki.js提供了一个内置的Markdown编辑器,使用户能够以简单且直观的方式编写和格式化文档。Markdown语法支持标题、列表、链接、图像、引用等基本元素。
版本控制:Wiki.js 提供版本控制功能,允许多个作者协作编辑文档,并记录每个更改,以便回滚到以前的版本或查看历史更改记录。
用户和权限管理:您可以创建多个用户账户,并为每个用户分配不同的权限级别,以控制他们对文档的访问和编辑权限。
搜索功能:Wiki.js 具有强大的搜索功能,可以帮助用户快速找到所需的文档或信息。
标签和分类:您可以为文档添加标签和分类,以帮助组织和分类内容,使其易于浏览和导航。
自定义主题:Wiki.js 允许您自定义站点的外观和感觉,以满足您的品牌需求,并提供可自定义的主题选项。
插件支持:Wiki.js 支持插件系统,可以扩展其功能,添加各种额外功能,如集成第三方服务、导出文档等。
跨平台:Wiki.js 支持多个操作系统,包括Windows、macOS和Linux,使您可以在不同的环境中部署和运行。
多语言支持:Wiki.js 支持多语言内容,可以创建多语言的文档和知识库。
安装及登陆设置
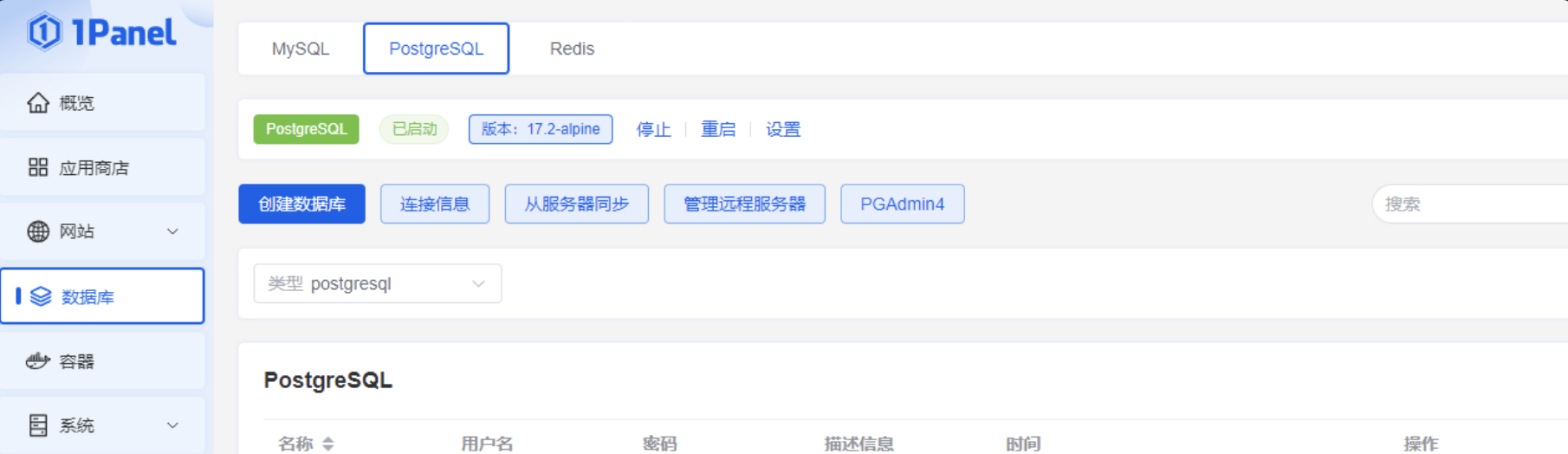
安装PostgreSQL数据库
wiki.js支持PostgreSQL数据库,在安装之前需要先安装PostgreSQL数据库。在1Panel的应用商店内搜素,或者在1Panel的数据库中点击在应用商店内搜素即可,直接点击安装,傻瓜式安装即可。

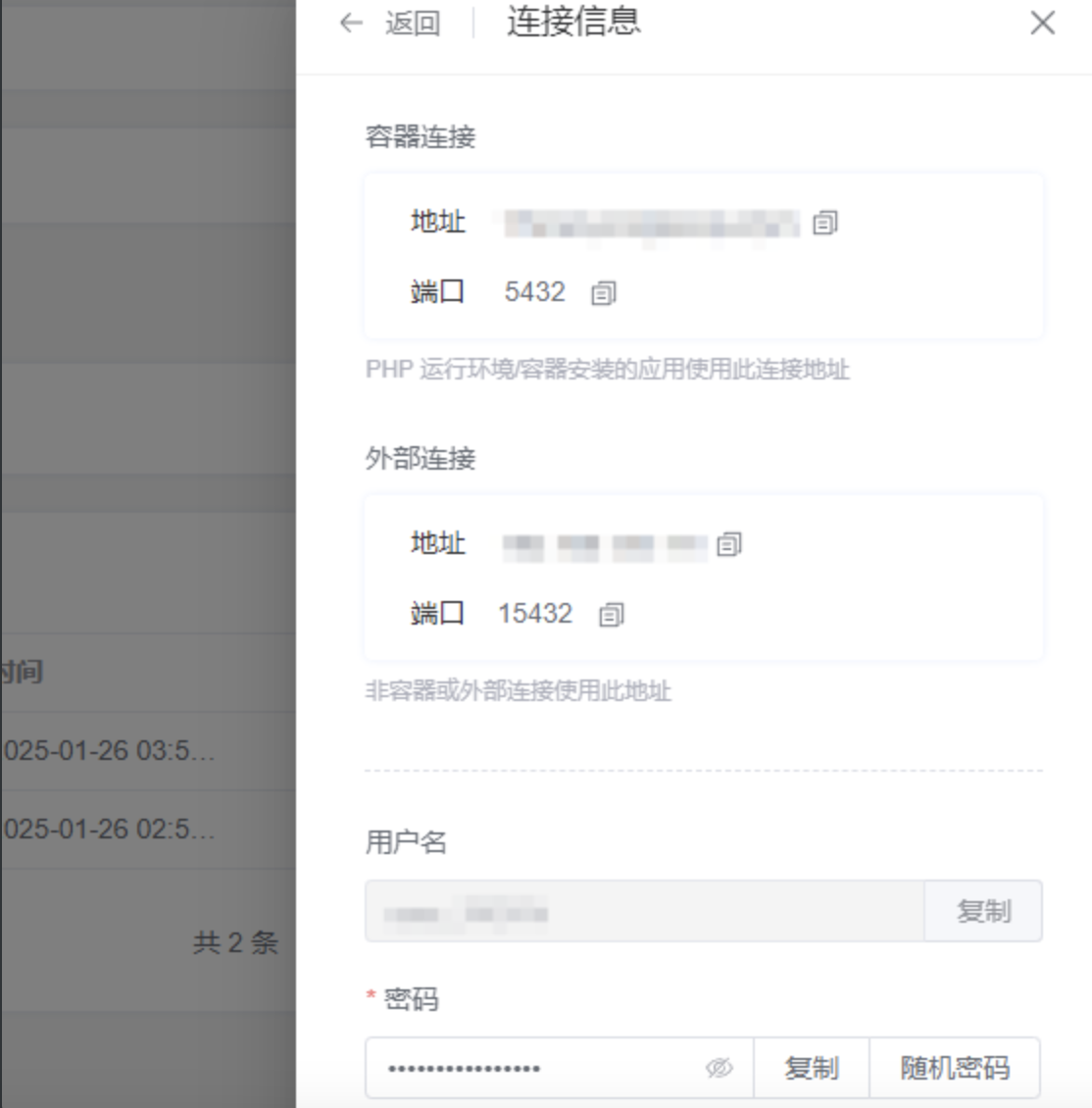
需要说明的是:我在安装过程中牵扯到数据库访问端口的小问题,提示“外部链接端口被占用”,于是我对外部链接进行了修改。在实际使用中不存在影响(前提是我的应用需要用到1Panel安装的默认使用“容器链接”,如果使用Docker安装的话需要注意修改应用配置的端口。)

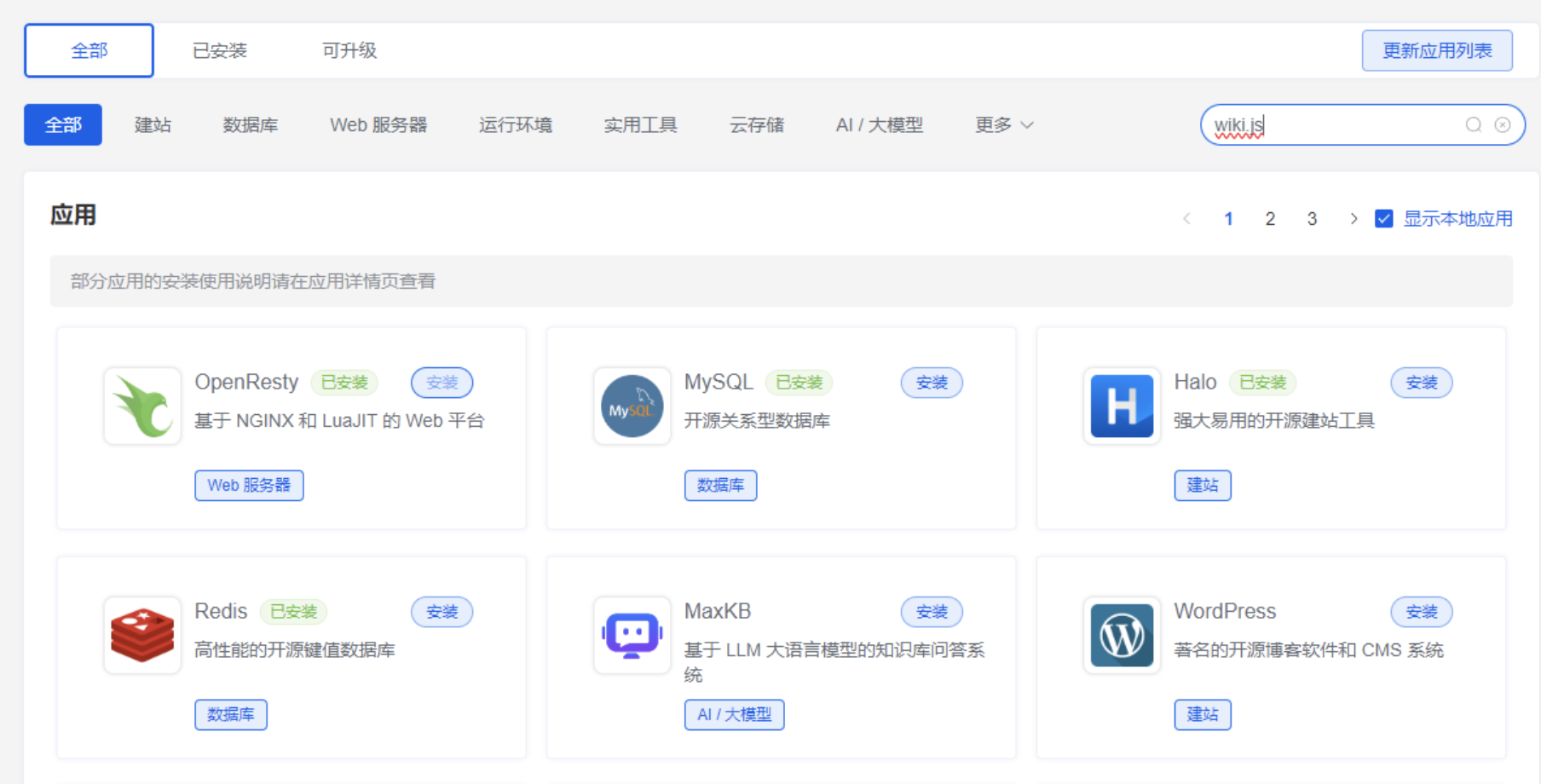
安装wiki.js
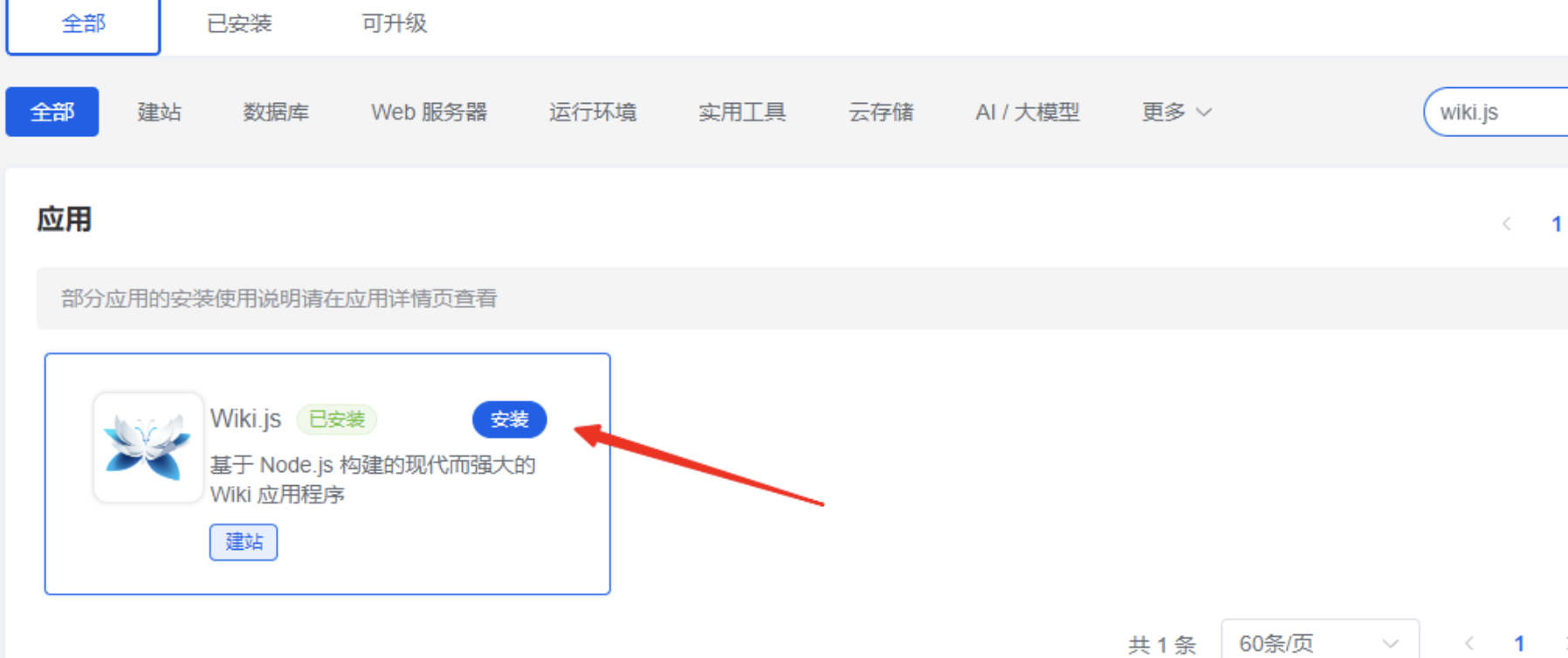
在1Panel的应用商店中搜索“wiki.js”点击安装。


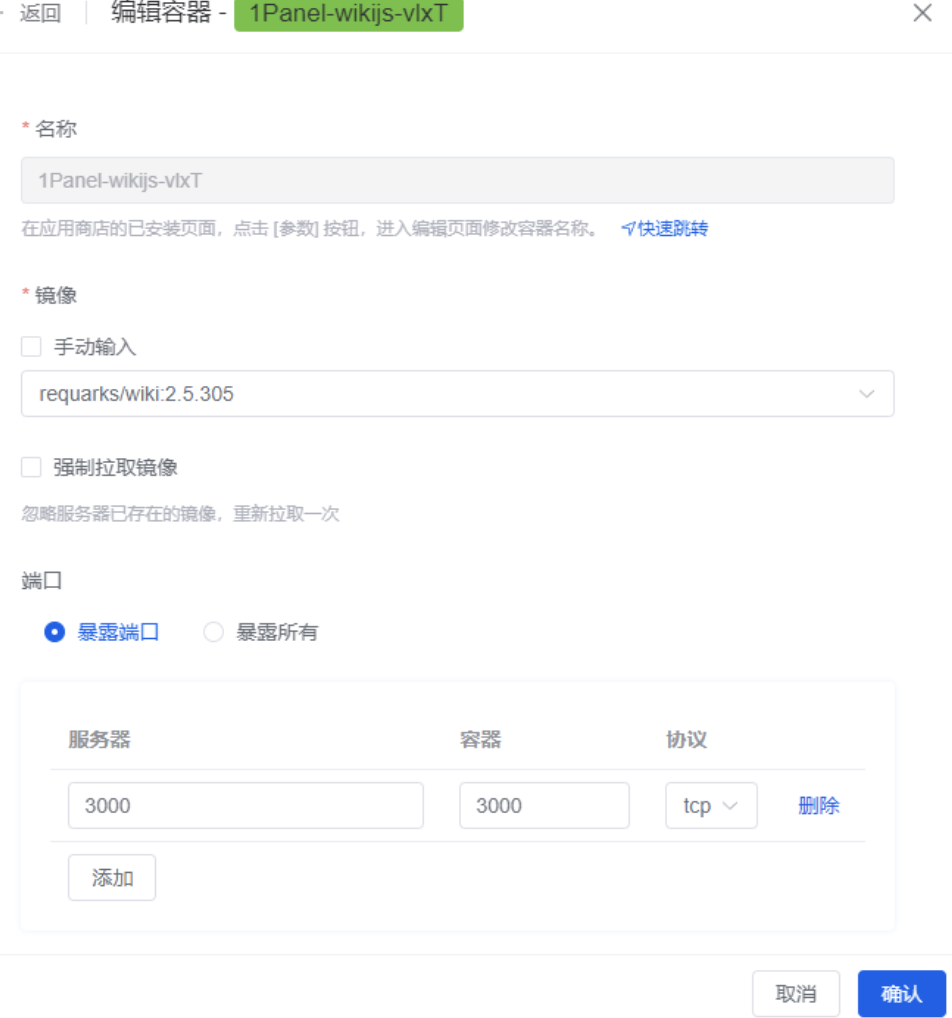
全部按默认参数确认即可(如果端口被占用可修改端口,我在安装过程中没有出现这类问题)。

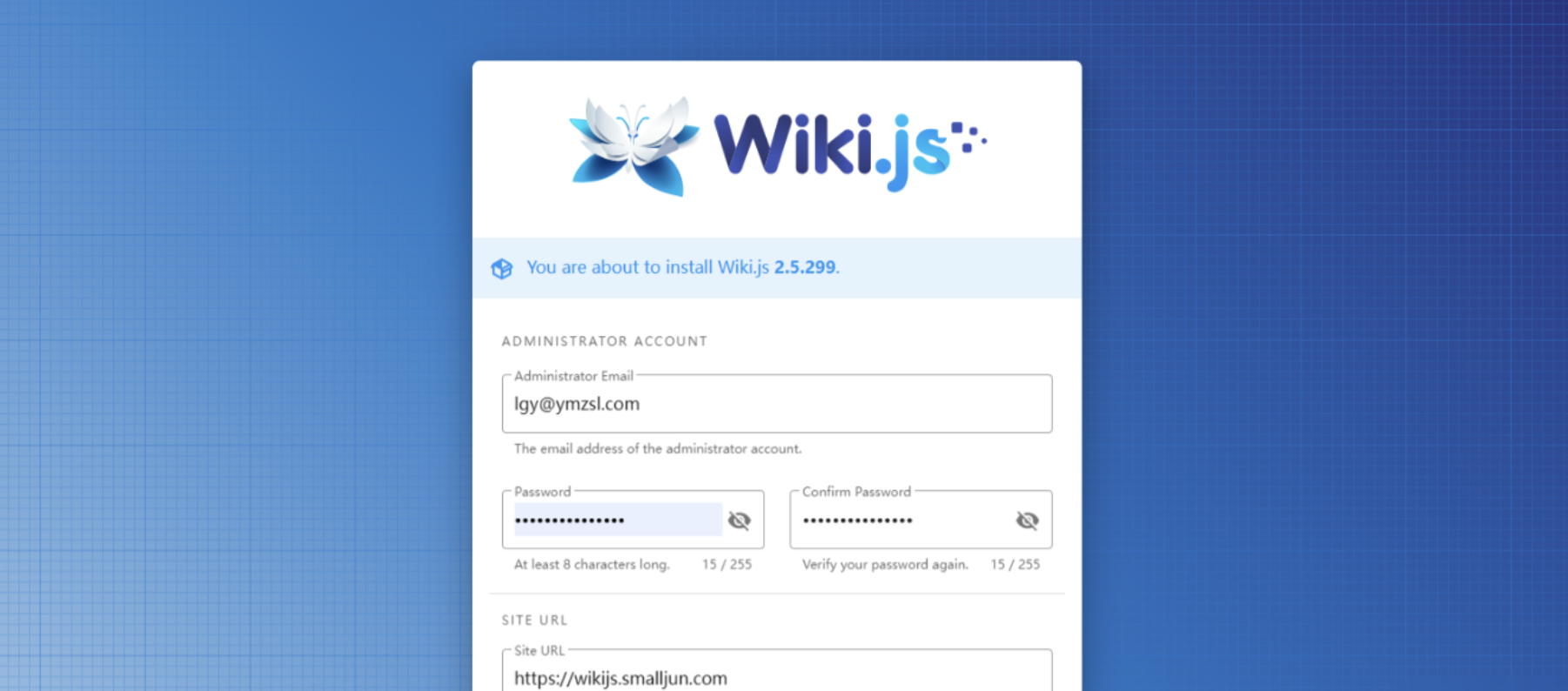
完成安装后在浏览器中输入hppt://安装主机I P:3000访问wiki.js主页,进行初始化设置,填写administrator email,password以及site URL,记得关闭下方开关,点击完成后即可进入wiki.js了。

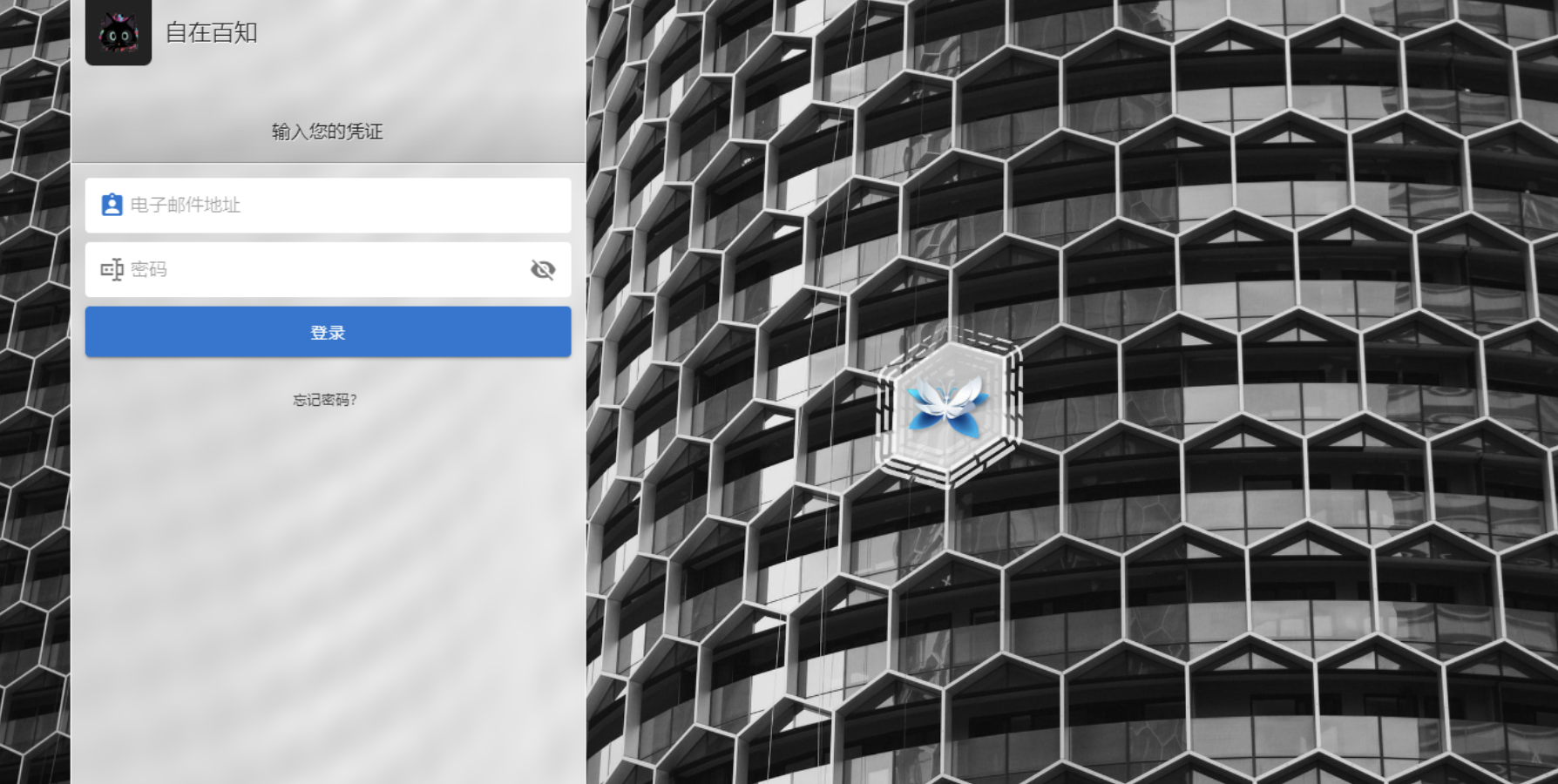
输入初始化阶段填写的邮箱地址及登录密码进行登录。

基础设置
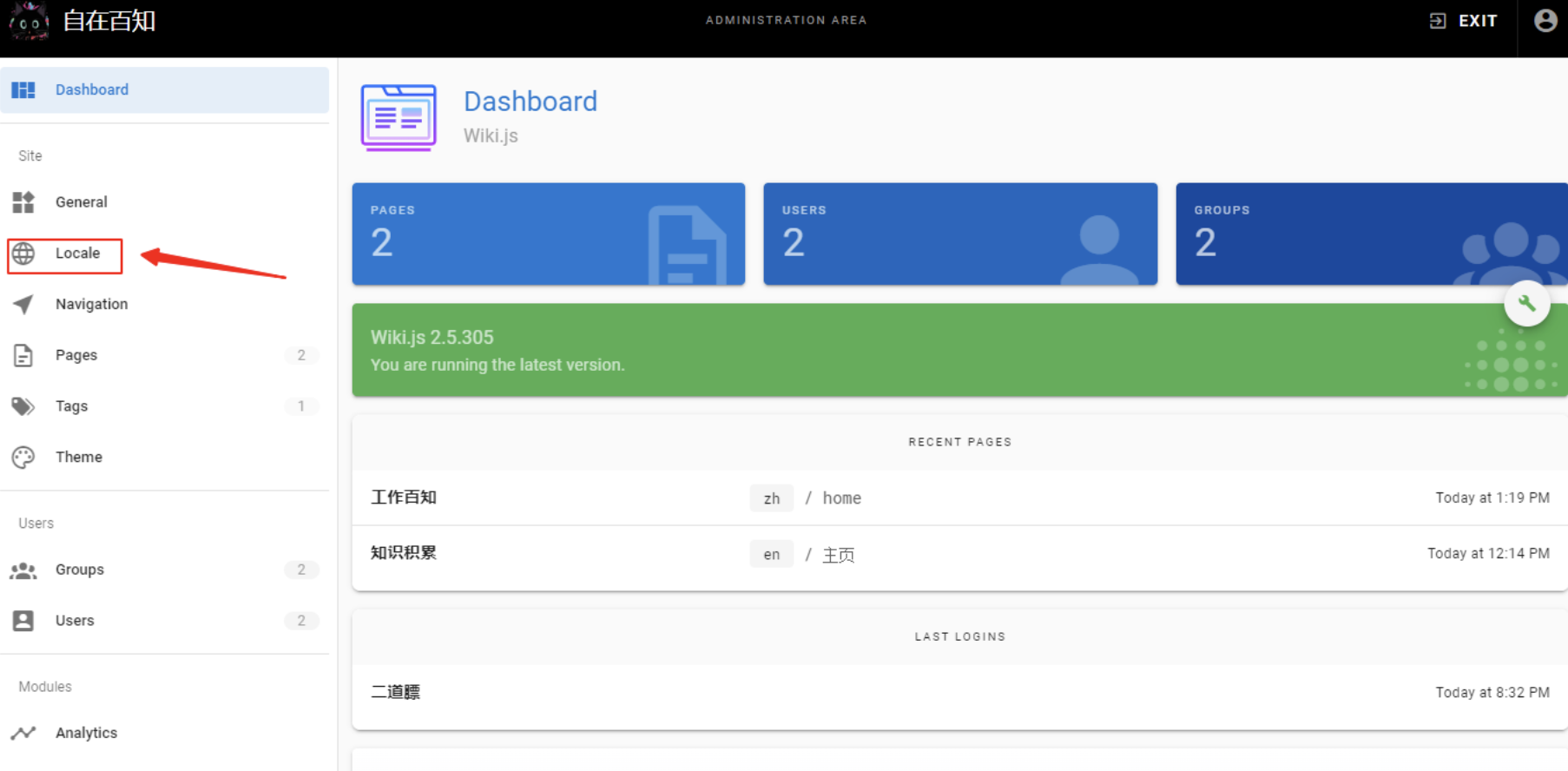
登录管理后台,设置语言选项

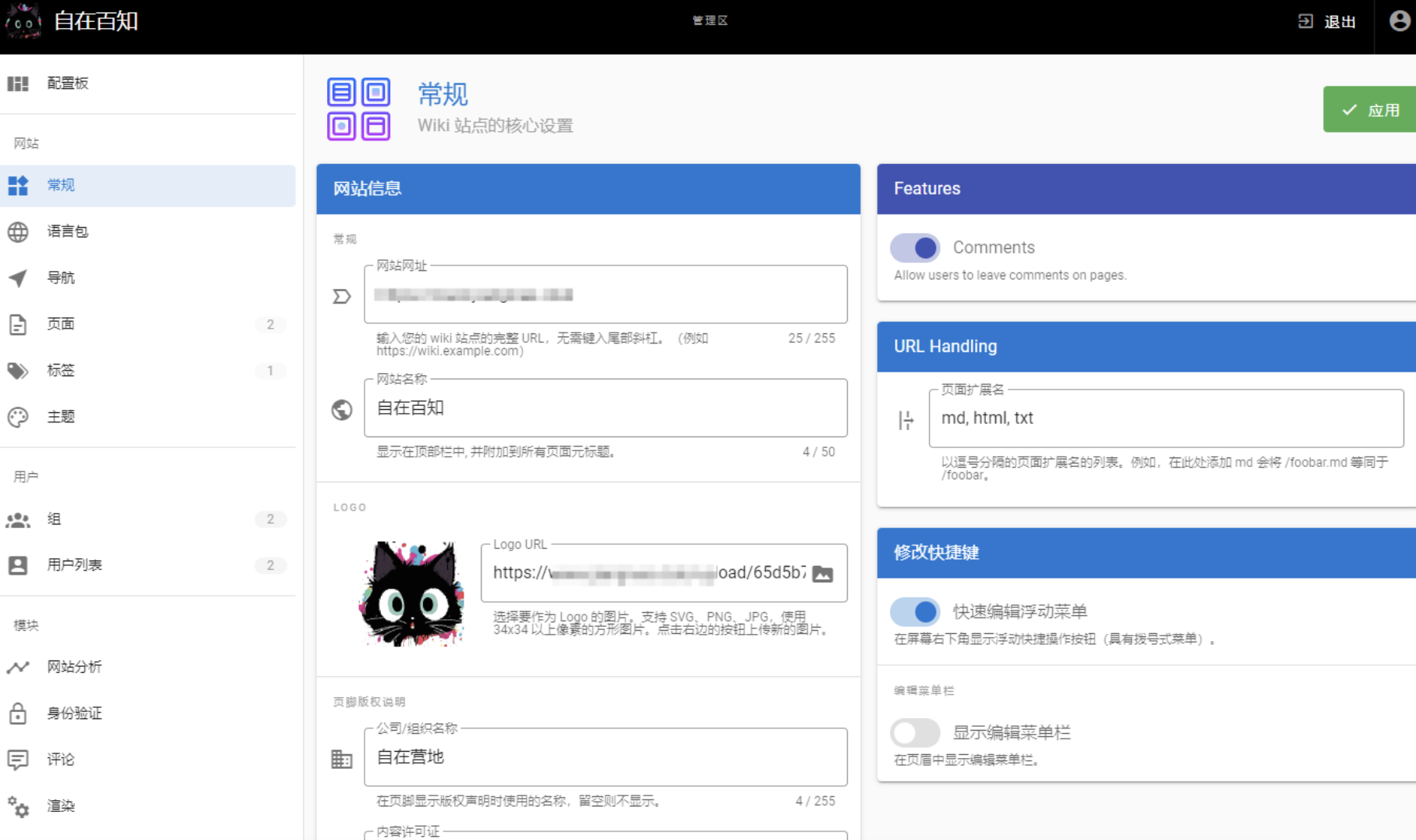
点击locale,选择中文后下载语言包,在site locale中选择中文后点击保存。在常规设置中填写相关名称等保存。

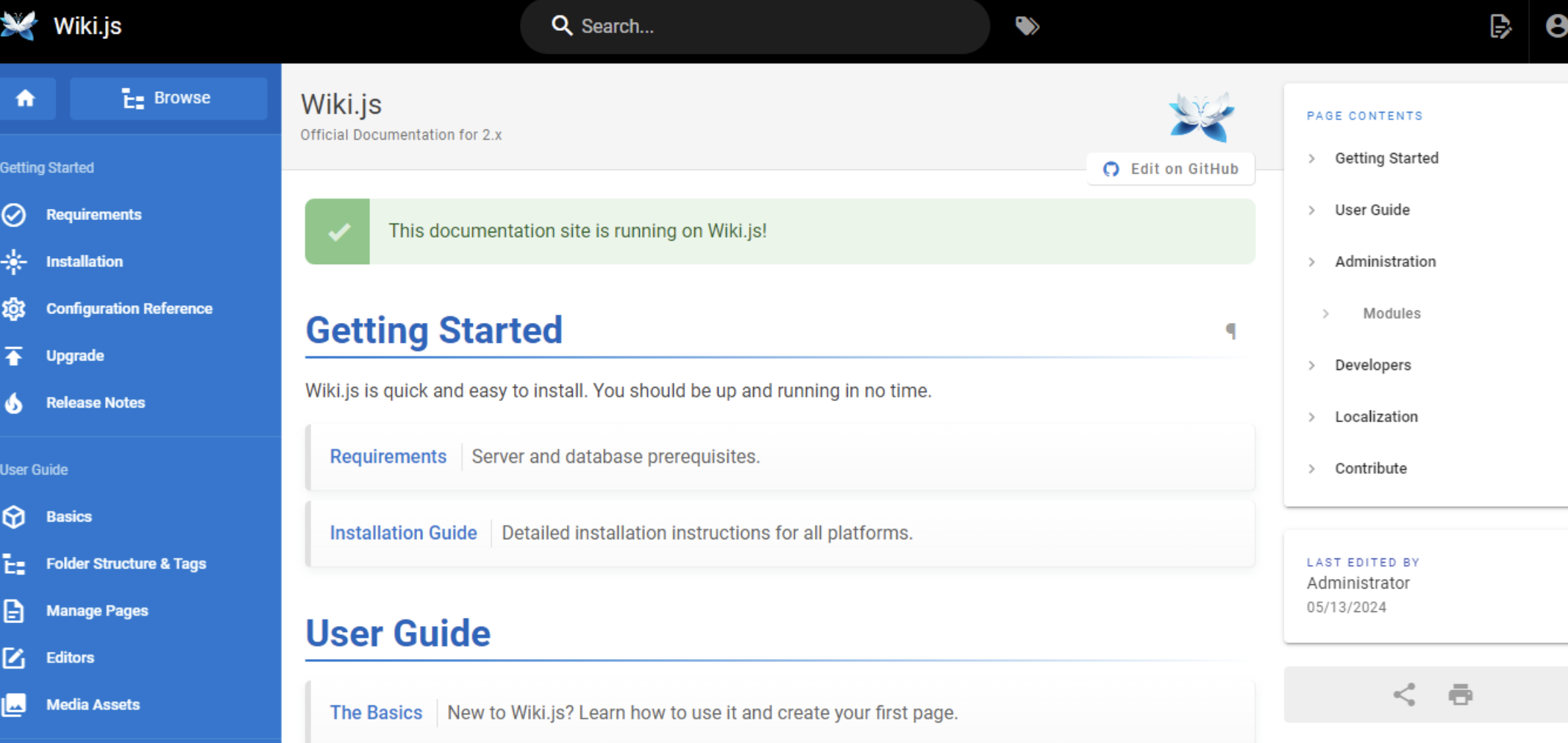
效果预览

代码比对
wiki.js的安装文件夹内文件
如果安装过程出现“发生意外错误”可以比对这3个文件,是否存在差异。
evn 文件
CONTAINER_NAME="1Panel-wikijs-vlxT"
CPUS=0
HOST_IP=""
MEMORY_LIMIT=0
PANEL_APP_PORT_HTTP=3000
PANEL_DB_HOST="postgresql"
PANEL_DB_HOST_NAME="postgresql"
PANEL_DB_NAME="**********" #数据库名称,安装时自动写入。
PANEL_DB_PORT=5432
PANEL_DB_TYPE="postgres"
PANEL_DB_USER="********" #数据库用户名,安装时自动写入。
PANEL_DB_USER_PASSWORD="********" #数据库用户名,安装时自动写入。
data.yml 文件
additionalProperties:
formFields:
- default: mysql
envKey: PANEL_DB_TYPE
labelEn: Database Service
labelZh: 数据库服务
required: true
type: apps
child:
default: ""
envKey: PANEL_DB_HOST
required: true
type: service
values:
- label: MySQL
value: mysql
- label: MariaDB
value: mariadb
- label: PostgreSQL
value: postgres
- default: wiki
envKey: PANEL_DB_NAME
labelEn: Database
labelZh: 数据库名
random: true
required: true
rule: paramCommon
type: text
- default: wikijs
envKey: PANEL_DB_USER
labelEn: User
labelZh: 数据库用户
random: true
required: true
rule: paramCommon
type: text
- default: wikijsrocks
envKey: PANEL_DB_USER_PASSWORD
labelEn: Password
labelZh: 数据库用户密码
random: true
required: true
rule: paramComplexity
type: password
- default: 3000
edit: true
envKey: PANEL_APP_PORT_HTTP
labelEn: Port
labelZh: 端口
required: true
rule: paramPort
type: numberdocker-compose.yml 文件
networks:
1panel-network:
external: true
services:
wikijs:
container_name: ${CONTAINER_NAME}
deploy:
resources:
limits:
cpus: ${CPUS}
memory: ${MEMORY_LIMIT}
environment:
DB_HOST: ${PANEL_DB_HOST}
DB_NAME: ${PANEL_DB_NAME}
DB_PASS: ${PANEL_DB_USER_PASSWORD}
DB_PORT: ${PANEL_DB_PORT}
DB_TYPE: ${PANEL_DB_TYPE}
DB_USER: ${PANEL_DB_USER}
image: requarks/wiki:2.5.305
labels:
createdBy: Apps
networks:
- 1panel-network
ports:
- ${HOST_IP}:${PANEL_APP_PORT_HTTP}:3000
restart: always安装时的问题及解决办法
我在安装过程中出现了语言设置选项无法选择其他语言的情况。在一番百度后找到一个不算完美的解决方法。
创建离线资源目录
内网环境无法直接下载语言包,此时需要按照如下步骤手动导入语言包。
官方提供的语言包资源可以在这里下载:https://github.com/Requarks/wiki-localization
务必下载 locales.json ,之后下载您需要的语言包(如 zh.json )。
之后在安装目录下创建一个文件夹 data/sideloaddatadata/sideload用来存放离线资源,比如我是安装在 /opt/wiki/ 下,配置文件中配置的数据文件夹为 /opt/wiki/data ,那么我就创建一个新的文件夹 /opt/wiki/data/sideload 即可。
将下载好的 locales.json , zh.json , en.json 等资源拷入上面创建好的文件夹中。
最后重启服务即可
我在这一步折腾了很久,重启后一直提示错误,在我重启了很多遍以后,莫名其妙的好了。。。。。另下载离线语言包时如无法打开网页就需要搭梯子了。
参考文档
官方网站
官方网站: https://js.wiki
官方Github: https://github.com/requarks/wiki
Wiki.js 简介
The most powerful and extensible open source Wiki software
Make documentation a joy to write using Wiki.js's beautiful and intuitive interface!
最强大、最可扩展的开源 Wiki 软件
使用Wiki.js美观直观的界面编写文档成为一种乐趣!
其他参考
腾讯云开发者中心:专栏:frytea《Wiki.js 离线部署方法 | 离线拉取语言包》
腾讯云开发者中心:专栏:小俊博客【实用的开源项目】使用服务器部署Wiki.js,一个美观且强大的开源Wiki程序
也可以在哔哩哔哩搜索相关视频教程
自身用途
工作场景
可根据需要形成内部统一知识库,可持续、团队写作编辑,形成做种知识库文档(仅限于常规工作场景,非程序类工作)
持续学习
可建立相关知识分类,进行专业知识资料收集,再进行整理等。
后续使用待开发
